
可読性・判読性・視認性とは?読者に伝わる文章作成のコツ
プライベート・ビジネスを問わず、私たちはスマートフォンの画面や資料、ポスター、パッケージなど、さまざまなものから多くの情報を得ています。しかし、時には「何が書いてあるのかわかりづらい」「読みにくい」と感じることもあるのではないでしょうか?
実は、こうした“読みやすさ”は「可読性」「視認性」「判読性」という3つの要素から成り立っています。これらの要素は、読み手の理解度を大きく左右するため、情報を発信する際にはぜひ意識しておきたいポイントです。
そこでこの記事では、「可読性」「視認性」「判読性」の違いと、それぞれの要素を向上させる具体的な方法についてご紹介します。
可読性とは?
可読性とは、文字や文章が「スムーズに読めるか」を示す指標です。
可読性の高い文章は、読み手の集中を途切れさせず、伝えたい情報を効率的に伝達できるため、長い文章や複雑な内容の文章では特に強く意識する必要があります。
たとえば、社内向けの報告書や顧客向けの案内文を読んで、「読みづらい」「わかりにくい」と感じたことはないでしょうか?
このような場合、内容がわかりにくいのではなく、可読性が不足していることで情報がうまく伝わっていないケースも多いです。
可読性を上げるポイント
1.漢字とひらがなのバランスを整える
日本語には、漢字、ひらがな、カタカナがありますが、漢字が多すぎる文章は、どうしても圧迫感が強くなり、読み手に負担がかかってしまいます。
一方で、ひらがなばかりの文章は、単語や文節の区切りが曖昧になり、同音異義語がある場合はどちらを指しているのかもわかりにくくなってしまいます。
そのため、一般的に漢字が使われる語句は漢字で表記し、難しい漢字はひらがなにするなど、漢字とひらがなのバランスをとることによって、可読性が上がり、読みやすい文章になります。
▼漢字とひらがなの使い分けについては、以下の記事で詳しく解説しています。
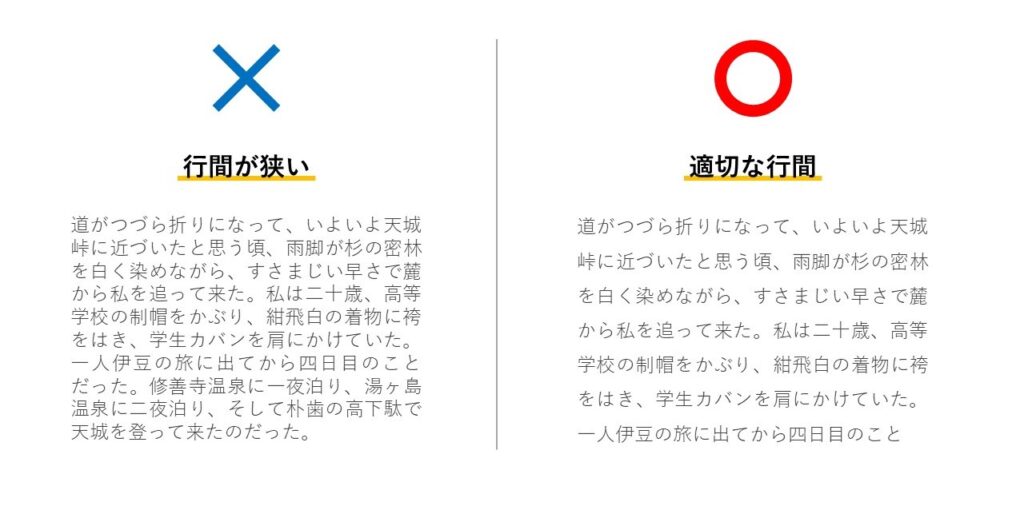
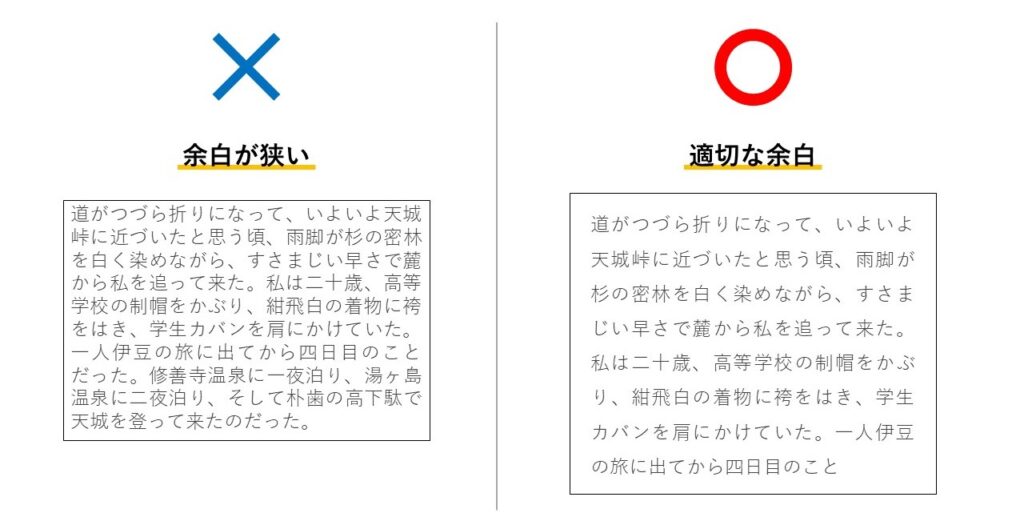
2.行間と余白を適切に設定する
文字が詰まりすぎた文章は、読み手に窮屈さを感じさせ、内容の理解を難しくしてしまいます。特にデジタル画面や長文の資料では、行間や余白の取り方が重要です。行間を適切に設定することで、視線がスムーズに動き、読み手は最後まで集中して文章を読み進めることができます。

また、余白を十分に取ることで情報の「間」が生まれ、視覚的な圧迫感が減るため、内容をより効果的に伝えることができます。

判読性とは?
判読性とは、文字や文章が「正しく理解できるか」を示す指標です。判読性が低いと誤読や誤解が生じ、読み手の混乱や信頼の低下に直結するおそれがあります。
特に、ビジネス文書や公共の案内など、より正確な理解が求められる場面では、判読性の高さが非常に重要です。
判読性を上げるポイント
1.シンプルなフォントを使用する
判読性を高めるためには、シンプルで見やすいフォントを使用するようにしましょう。手書き風のものやポップすぎるもの、装飾の多いものは、読み手にインパクトを与えられる一方で、読み間違いを招きやすく、ビジネス文書や長文には不向きです。できるだけシンプルなフォントが望ましいでしょう。

また、「O(アルファベットのオー)」と「0(数字のゼロ)」、「I(大文字のアイ)」と「l(小文字のエル)」など、見た目が似ている文字は、特に誤読の原因になりやすいです。
こうした誤読を防ぐためには、UDフォント(ユニバーサルデザインフォント)など、視認性・判読性が高く、似た文字の区別がしやすいフォントを選択するのが効果的です。情報を直感的かつ正確に読み取ることができるようになり、情報伝達の精度が向上します。
2.読み手にとって理解しやすい文章表現を意識する
判読性を上げるためには、フォントやデザインだけでなく、文章自体のわかりやすさも重要です。たとえば、どんなに読みやすいフォントを使用していても、紛らわしい表現が多かったり、専門用語を多用していたりすると、読み手の理解を妨げ、誤解や誤読が発生しやすくなります。
複雑な内容でも、読み手の知識や理解度に合わせてシンプルな表現や具体例を用いることで、迅速かつ確実に情報を伝えることができるでしょう。また、文章をできるだけ短文にしたり、箇条書きを用いるのも効果的です。
視認性とは?
視認性とは、文字や情報が「見やすいかどうか」を示す指標です。目に入った情報を瞬時に認識できるかどうかが重要となり、視認性が高いほど情報が素早く伝わりやすくなります。
視認性が高いと、情報が自然と認識されやすくなるため、ビジネスシーンやWebサイトなど「見てもらう」必要性の高い場所では特に重要な要素です。
視認性を上げるポイント
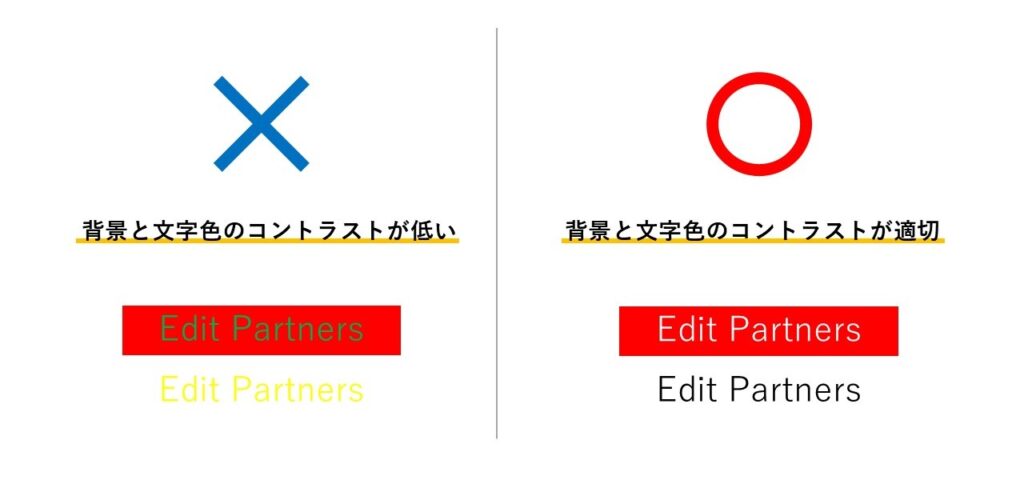
1.文字色と背景色のコントラストを意識する
色の組み合わせは視認性に大きく影響します。たとえば、よく使われる「黒文字に白背景」や「白文字に黒背景」は、シンプルでコントラストも高いため、認識しやすく、視認性が高いと言えます。
また、薄い背景に濃い文字や、暗い背景に明るい文字を配置することで、視線を引きつけ、情報を強調することができます。
一方で、明度が近く、彩度が高い色同士を組み合わせると「ハレーション」が発生し、視認性が低下してしまうため注意が必要です。

2.文字サイズと太さを調整する
文字のサイズと太さも視認性を左右する重要な要素です。特に、文字が小さすぎたり細すぎたりすると読み手に負担がかかるだけでなく、印刷した場合にかすれてしまう原因にもなります。
通常、Webサイトでは16px以上、A4の印刷物では10~18pt程度が推奨されていますが、読み手の年齢や視力によっても最適な文字サイズは異なります。たとえば、読み手の年齢層が高い場合には、一般的な文字サイズよりも少し大きめに設定するのがよいでしょう。用途や対象に合わせて、柔軟に調整することが大切です。
▼文字サイズについては、以下の記事で詳しく解説しています。
3.用途に合わせてフォントを使い分ける
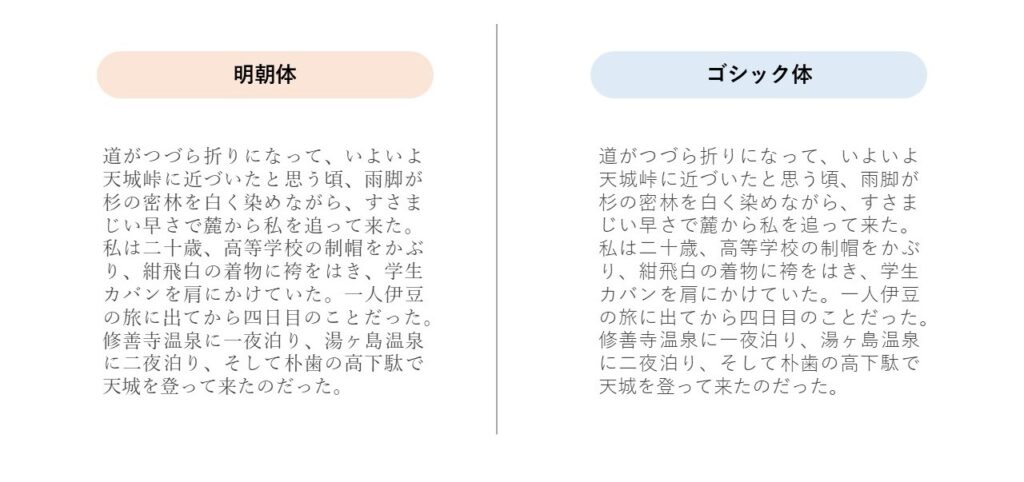
よく使用される代表的なフォントとしては「ゴシック体」と「明朝体」がありますが、それぞれ特徴があるため、用途によって使い分けることが重要です。
ゴシック体は、縦線と横線の太さが均一で、筆の動きが表現されていないのが特徴で、視認性が高いフォントです。遠くからでも見えやすく、広告のキャッチコピーやプレゼン資料のタイトルなど、インパクトを与えたり、メッセージを強調したい場面で効果的と言えます。たとえば、商品の広告では、ゴシック体を使用することでパッと目を引きやすく、顧客に強い印象を与えることができます。視認性を重視したい場合には、ゴシック体を使用するのがよいでしょう。
一方、明朝体は縦線が太く、横線が細いといった線の太さにメリハリがあるため、長文でも目が疲れにくいという特徴があります。そのため、レポートや説明書のように情報量が多く、じっくり読ませたい文章に適しています。ゴシック体に比べると視認性は劣りますが、内容をしっかり伝えることを重視したい場合には、明朝体を使用することで可読性を高めることができます。

まとめ
今回は、読みやすい文章を作成するために欠かせない「可読性」「視認性」「判読性」という3つの要素と、それぞれを向上させるための工夫についてご紹介しました。
「可読性」「視認性」「判読性」の違いを簡単にまとめると、以下のとおりです。
・可読性:スムーズに読めるかどうか
・判読性:正しく理解できるかどうか
・視認性:視覚的に見やすいかどうか
これらの要素を意識することで、読み手の負担を軽減し、情報をより効果的に伝えることが可能になります。さらに、伝えたい内容やターゲットを明確にし、それに合った工夫を加えることで、メッセージがより確実に届くようになるでしょう。
質の高い文章作成を目指して、ぜひ参考にしてください。